react developer tools
It employs diffing algorithms to create. React Native mobile browser or embedded webview Safari.
 |
| React Developer Tools Microsoft Edge Addons |
React Developer Tools.

. One of the most popular frameworks is React which was developed by Facebook in 2013 to help. Download React Developer Tools for Firefox. React Developer Tools is a browser DevTools extension for the open-source React JavaScript library. You will get two new tabs in your Edge DevTools.
Next open the developer tools from. React Developers tools is a chrome extension that allows you to build ReactJS applications inside your browser. React Developer Tools is a tool that allows you to inspect a React tree including the component hierarchy props state and more. React Developer Tools is a Chrome DevTools extension for the React JavaScript library.
It is a widely used state management library in React ecosystem. This is an invaluable tool useful for both developing and. Were calling it version 014 but its a full. React developer tools are applications platforms and.
The easiest way to use React Developer Tools is to install it globally. React developer tools are applications platforms and packages that make it easier to work with React. Right-click anywhere in the browser window and click on Inspect. React 调试工具 eact-developer-tools 安装与使用 - 简书.
To use the developer tools install react-navigationdevtools. Lastly we have react developer tools in the list of the finest react development tools in 2022. Today were releasing the first stable version of the new devtools. Reactide is an Python-based wrapper of the Virtual DOM.
This package can be used to debug non-browser-based React applications eg. Programmers use validation facilities compilers diagnostic plugins and. An extension that allows inspection. 10 React Developer Tools to Make Your Software Development Easy Redux.
Below are ten must-use React developer tools. A very useful tool if you are working on Reactjs applications. React Developer Tools. Who doesnt know Redux.
To open the extension. Yarn add react-navigationdevtools Copy. Top of our list is the React developer tool. A month ago we posted a beta of the new React developer tools.
React Developer Tools is a tool created by Facebook that makes it easy for developers to control Check and develop the react project. React Developer Tools React developer tools are a collection of extensions libraries frameworks code generators and debuggers aimed at simplifying React development cycles. Npm install react-navigationdevtools Copy. Additionally you can open it by pressing F12.
Opening React Dev Tools. React Developer Tools can be used to inspect apps built with React Native as well. Top 10 React Native Developer Tools to Use in 2022 1 Reactive. It is an open-source React JS toolkit for inspecting the properties component hierarchy and state.
Its great for creating single-page web apps. React JS a component-based open-source JavaScript library that is widely used to develop front-end web apps is known as React JS.
 |
| What Is React Developer Tool Geeksforgeeks |
 |
| Top React Developer Tools Tatvasoft Blog |
 |
| React Developer Tools Firefox용 확장 기능 Ko |
 |
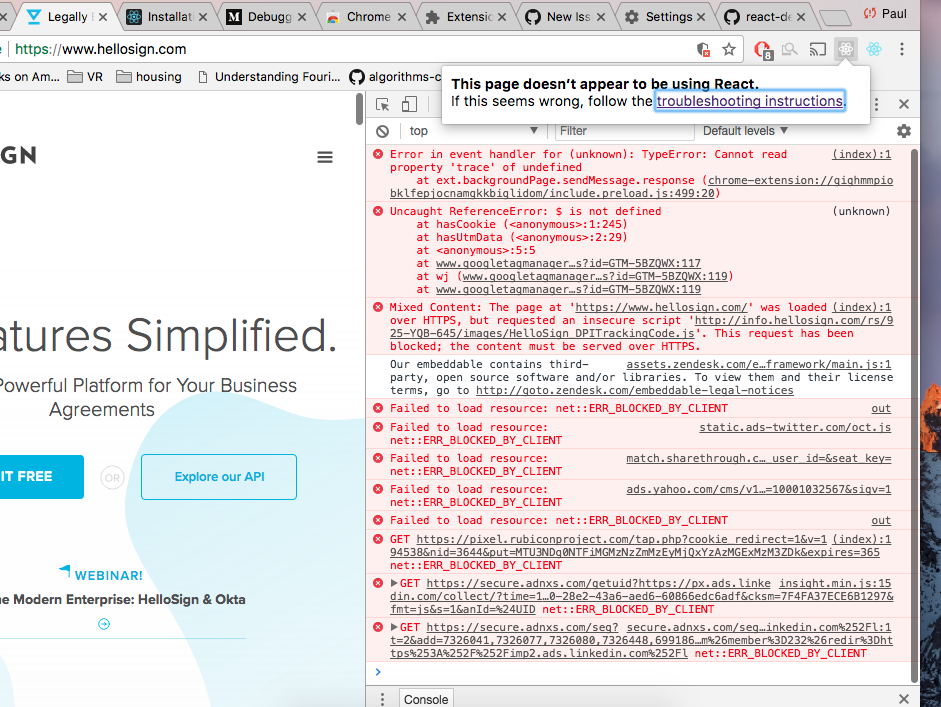
| React Developer Tools Not Showing Issue 942 Facebook React Devtools Github |
 |
| React Developer Tools Geeksforgeeks |
Posting Komentar untuk "react developer tools"